Publié le 26/04/2011 Dans Programmation
On code!
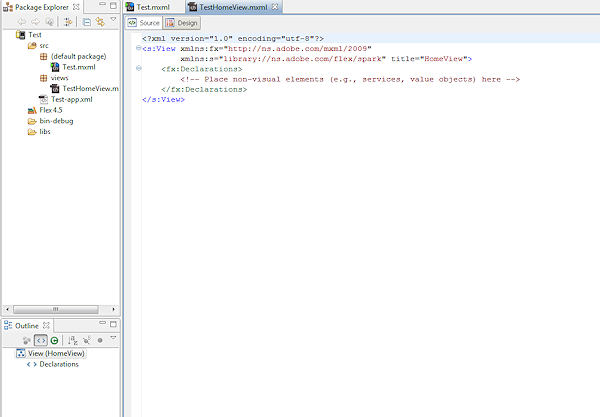
On dispose maintenant d'une application de base: Test.mxml, ainsi qu'une première vue dans notre application: TestHomeView. Rien de très glamour, et le code n'est pas encore bien fourni.
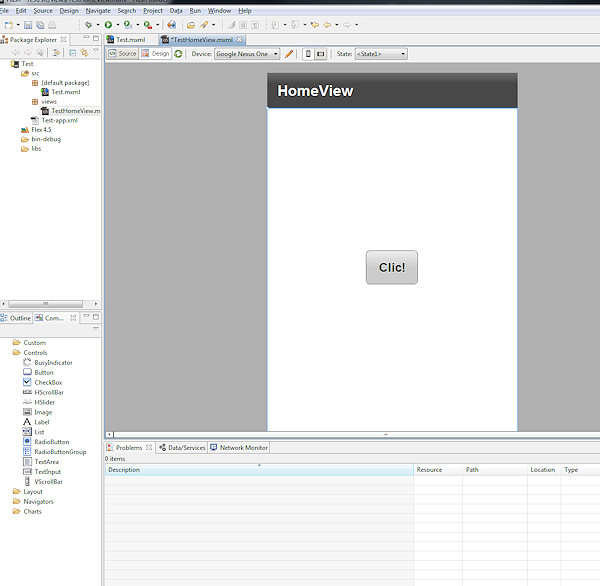
Sans devoir programmer l'emplacement des boutons, c'est un peu pour ça aussi qu'on utilise Flex Builder après tout, on clique sur "Design" et on passe en mode... Design! On rajoute un simple bouton en glissant le composant de la gauche et on peut ensuite modifier son texte via les propriétés comme dans les environnements visuels depuis 10 ans au moins.

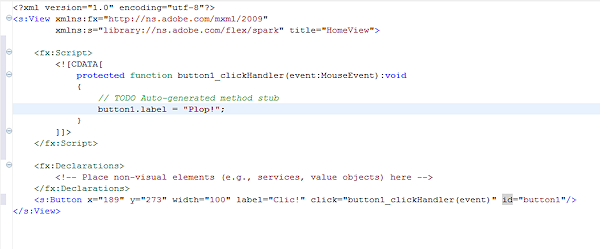
Pour un peu plus de "dynamisme", rajoutons une procédure evenement sur le bouton. Pour ce faire, commencez à écrire "click=" et l'éditeur vous proposera de générer la procédure complète. On rajoute un id au boutton ce qui n'est pas fait de base, et quand on clique sur le bouton on change le texte de celui-ci en "plop" via:
button1.label = "Plop!";

Le code de l'application jusqu'ici:
- <?xml version="1.0" encoding="utf-8"?>
- <s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark" title="HomeView">
- <fx:Script>
- <![CDATA[
- protected function button1_clickHandler(event:MouseEvent):void
- {
- // TODO Auto-generated method stub
- button1.label = "Plop!";
- }
- ]]>
- </fx:Script>
- <fx:Declarations>
- <!-- Place non-visual elements (e.g., services, value objects) here -->
- </fx:Declarations>
- <s:Button x="189" y="273" width="100" label="Clic!" click="button1_clickHandler(event)" id="button1"/>
- </s:View>

 Se connecter
Se connecter Inscription
Inscription Mot de passe perdu
Mot de passe perdu































 Précédent
Précédent  Plus d'articles dans cette catégorie
Plus d'articles dans cette catégorie 23/01/2023 @ 09:56:23
23/01/2023 @ 09:56:23 20/01/2014 @ 23:10:59
20/01/2014 @ 23:10:59 11/11/2013 @ 21:21:35
11/11/2013 @ 21:21:35 15/11/2007 @ 14:47:59
15/11/2007 @ 14:47:59 09/11/2006 @ 20:04:30
09/11/2006 @ 20:04:30 05/09/2006 @ 18:25:38
05/09/2006 @ 18:25:38 07/06/2006 @ 20:34:03
07/06/2006 @ 20:34:03 14/03/2006 @ 17:42:38
14/03/2006 @ 17:42:38 Poster un commentaire
Poster un commentaire Consoles
Consoles Apple
Apple Jeux Vidéos
Jeux Vidéos Google
Google Internet
Internet

